WordPressテーマ”Cocoon”でAmazon アソシエイトのMobile Popoverを設置する方法です。
(すぐに設置の仕方を忘れてしまうので、忘備録として記録。)
「Mobile Popover」を利用すると、こんな感じに↓(スマホに対応)

Mobile Popoverを設置する手順【Cocoon】
- 【STEP1】Amazon アソシエイトへ
- 【STEP2】自分のWordPressサイトへ(テーマ:cocoon)
- 【STEP3】スマホで表示されるか確認
【STEP1】Amazon アソシエイトへ
- Amazon アソシエイトへログイン
- 商品リンクのタブから「Mobile Popover」をクリック
- ページ下部の「下記のJavaScriptをコピーします。」の内容を選択してコピー
【STEP2】自分のWordPressサイトへ(テーマ:cocoon)
※手順の画像を少し下に貼り付けてあります
- WordPressへログイン
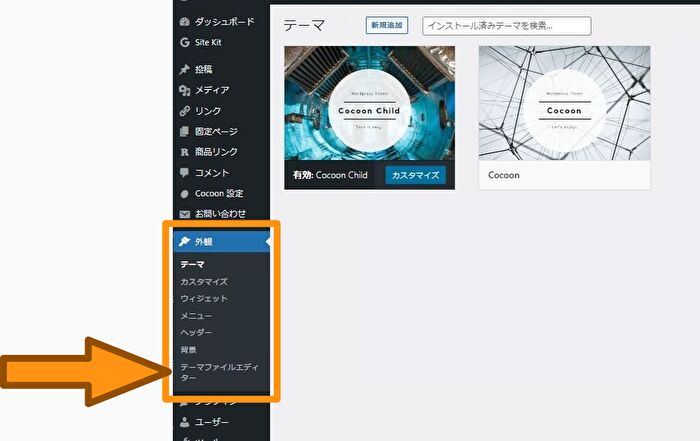
- ダッシュボードの外観 → テーマファイルエディターをクリック
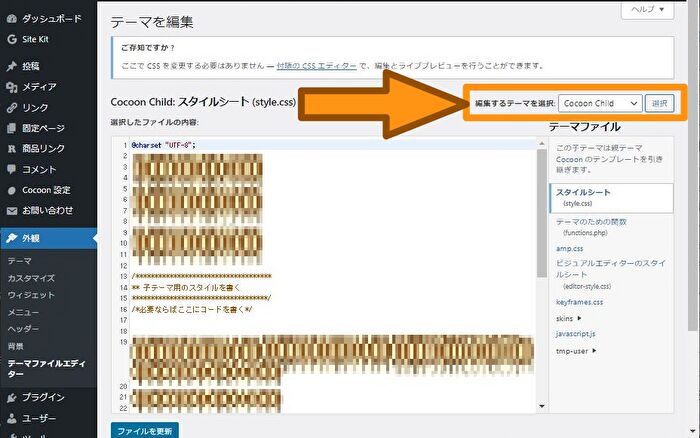
- 編集するテーマを選択で、”Cocoon Child”を選択
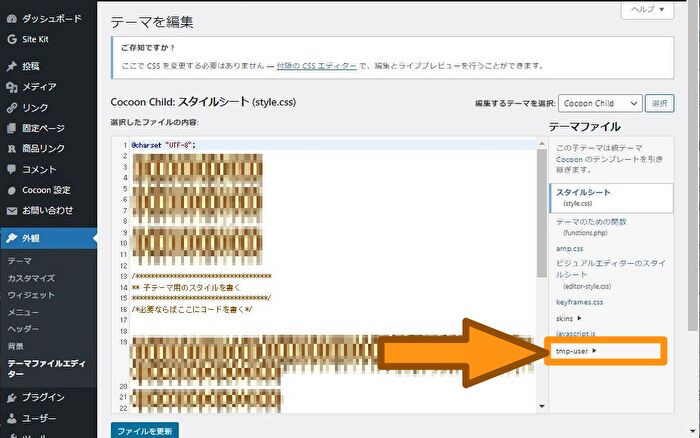
- テーマファイルから「tmp-user」をクリック
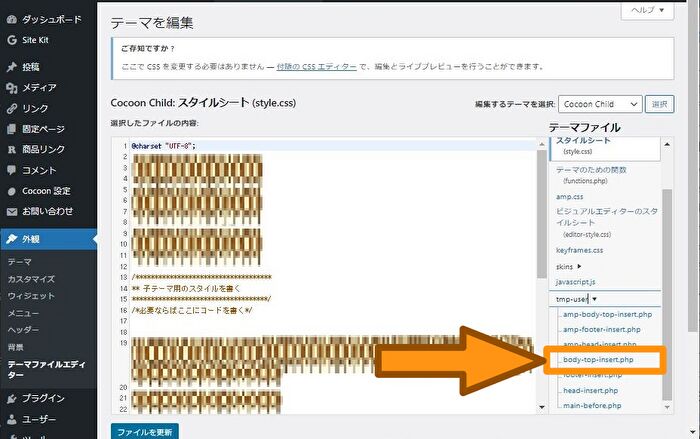
- 「body-top-insert.php」をクリック
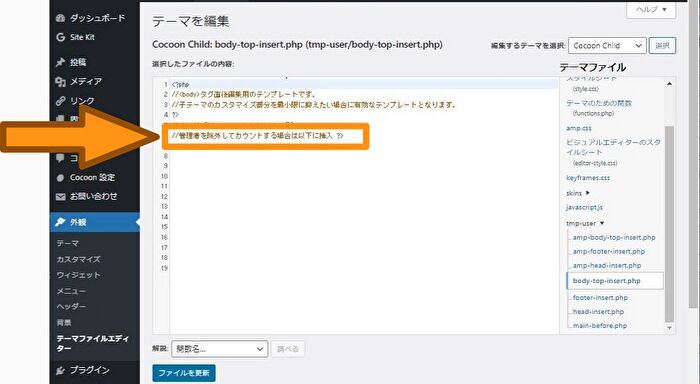
そうすると、ソースコードが表示されるので、
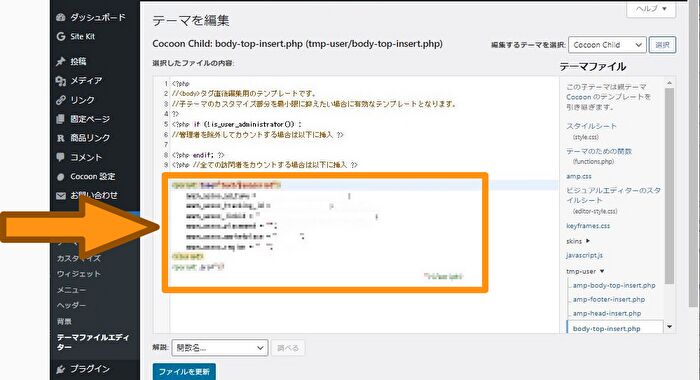
<?php //全ての訪問者をカウントする場合は以下に挿入 ?> この文の下方に、【STEP1】手順3でコピーしたJavaScriptのコードを貼り付け
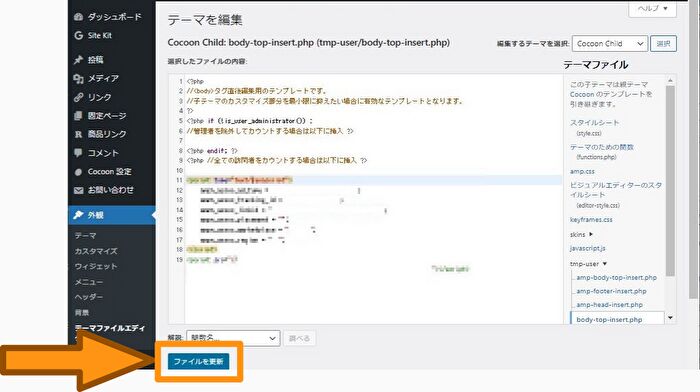
「ファイルを更新」をクリック
1. WordPressへログイン
WordPressへログインします。
2. ダッシュボードの外観 → テーマファイルエディターをクリック

3. 編集するテーマを選択で、”Cocoon Child”を選択

4. テーマファイルから「tmp-user」をクリック

5. 「body-top-insert.php」をクリック

<?php //全ての訪問者をカウントする場合は以下に挿入 ?> の下に

【STEP1】手順3でコピーしたJavaScriptのコードを貼り付け

「ファイルを更新」をクリック

【STEP3】スマホで表示されるか確認
Androidデバイス、iOSデバイスで有効なので、表示されるかスマホ(モバイルデバイス)で確認します。
タブレットやPC画面では表示されません。
Amazonのリンクが貼ってあるページをスマホで表示して、ページ下に商品の情報(画像、商品名など)が表示されれば設置完了!

Popoverが表示されない場合は通常URLを貼り付ける
実際に短縮URLと通常URLで生成したリンクを続けて貼り付けてみます。
スマホで確認してみると、通常URLの方は表示されると思います。
モバイルポップオーバー廃止(2023年夏)
モバイルポップオーバーは廃止されます
引用:https://affiliate.amazon.co.jp/home/tools/mobilepopover/faq#copy-code
2023年7月25日以降、コンテンツ用のモバイルポップオーバーを作成できなくなります。2023年8月25日以降、既存のモバイルポップオーバープレイスメントは機能しなくなります。この変更に備えて、コンテンツからモバイルポップオーバースクリプトを削除してください。SiteStripeまたは商品広告APIを使用して新しい商品リンクを作成できます。ご不明な点がございましたら、サポートにお問い合わせください。
さいごに
WordPressテーマ”Cocoon”でAmazon アソシエイトのMobile Popoverを設置する方法を掲載しました。
他のWordPressテーマだと、以下の方法で設置することになります。
個人で所有しているウェブサイトの場合
Amazon アソシエイト Mobile Popover ヘルプ
コピーしたコードをHtmlの タグの直前に貼り付けてください。テンプレートをご利用の場合、タグの直前に貼り付けることでサイト全体に一括で変更を適用することができます。
以上です。





