ブログ運営を学んでいると、
「ページの表示速度は速い方が良いよ」
「画像はそのまま貼らずに圧縮した方が良いよ」
とういうのを聞いたことはありませんか?
実際に、Googleも「Google が掲げる 10 の事実」というページで以下のように書いています。
遅いより速いほうがいい。
引用:「Google が掲げる 10 の事実」
画像を圧縮してサイズを小さくするにはいくつかのツールがありますが、このページではツール「Squoosh」を紹介します。
Squooshは、Chromeチームの「Google Chrome Labs」がリリースしたツールです。
作成した画像や撮影した画像を、「Squoosh」で WebP の画像形式に変換して画像サイズを減らします。
簡単にできるので試してみてくださいね。
[4ステップ] 画像圧縮ツール「Squoosh」で拡張子を WebP に変換する手順
Squooshのサイトを開く
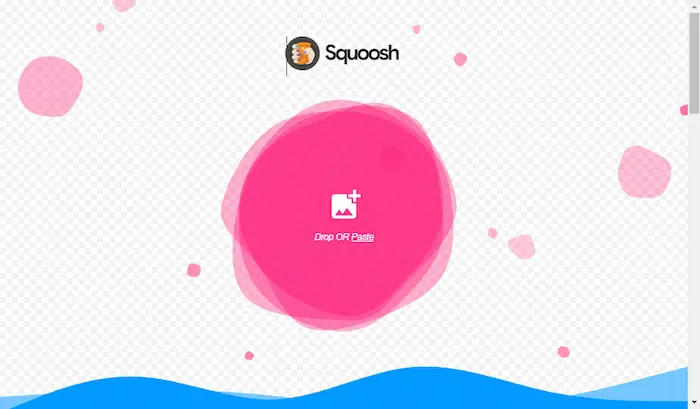
Squoosh (https://squoosh.app/) のサイトを開きます。
画像をアップロードする
サイトの「Drop OR Paste」のところに画像をドロップする。
(または画像をコピーした状態で「Paste」をクリック)

画像をドロップ、または「ペースト」をクリックすると画像がアップロードされます。

画像のフォーマットをWebPに変える
画像のフォーマットをWebPに変更します。
まず、画面右側にある「Compress」を選ぶ。

「MozJPEG」となっていると思うので、ここを「WebP」にする。

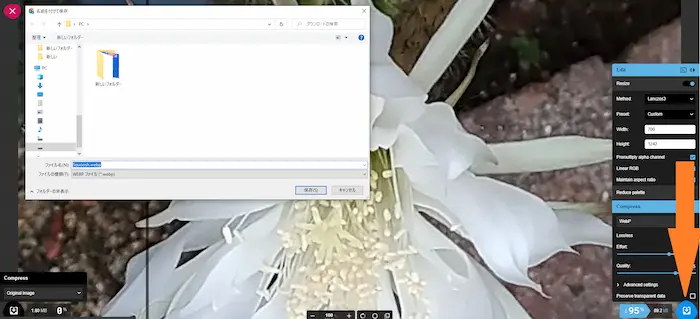
画像を保存する
右下のアイコン青いをクリックして、名前を付けて画像を保存します。

これで「WebP」フォーマットの画像が完成しました!
WebPに変換するとどれだけサイズが減る?
画像のサイズがどれだけ変わるかは、元の画像や内容によります。
ここでは、私が変換した画像の一例を掲載しますね。
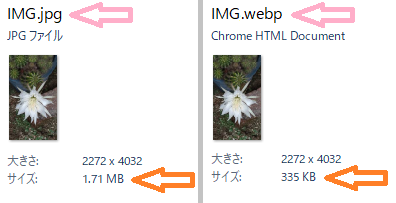
「jpg」画像を「webp」画像に変換した結果が下の画像です。

画像の大きさは変わらずですが、サイズが1.71MB(JPG ファイル)から335KB(WebP ファイル)へと減りました!
今回の場合、約80%の容量削減です。
まとめ:「Squoosh」でフォーマットを WebP に4ステップで変換!
「Squoosh」でフォーマットを WebP に変換する方法を見てきました。
ここで、手順を振り返ります。
- Squooshのサイトを開く
- 画像をアップロードする
- 画像のフォーマットをWebPに変える
- 画像を保存する
これで、画像のフォーマットをWebPに変更できます。
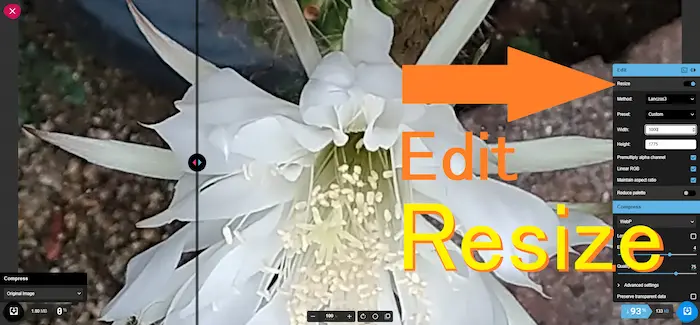
画像圧縮ツールの「Squoosh」は画像サイズも変更できます。
画像サイズを小さくしたいときは、合わせてサイズ変更もやってしまいましょう。
やり方は、Edit から Resize を選択して、「Width」や「Height」などを変更するだけです。
※画像比率が変わらないよう、「Maintain aspect ratio」のチェックは入れておきましょう

画像形式を WebP へ変換し、画像サイズを小さくして、サイトページの読み込みが速くなるように改善しましょう!
画像圧縮ツール「Squoosh」で簡単にできるので、ぜひ試してみてくださいね!